การกำหนดสีของวัตถุด้วย Color Mixer |
| |
การกำหนดแบบรัศมีวงกลม Radial
|
1. คลิก Rectangle Tool
 เพื่อวาดรูปสี่เหลี่ยม เพื่อวาดรูปสี่เหลี่ยม
|
2. คลิกเลือก Radial ที่ Type 
|
3. คลิก Fill Color เพื่อลงสีพื้น
 |
4. คลิกที่ Gradient pointer  --> -->
 |
| 5. คลิกเลือกสีที่ต้องการ
|
6. วาดรูปสี่เหลี่ยมบน Stage จะได้ดังรูป
 |
7. คลิก Gradient Transform Tool  เพื่อปรับแต่งลักษณะการไล่เฉดสี
เพื่อปรับแต่งลักษณะการไล่เฉดสี
|
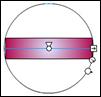
| 8. คลิกวัตถุที่ใส่สีแบบเกรเดียนต์
จะขึ้นจุดปรับแต่ง 5 ชุดดังนี้
|
| |
| |
รูปต้นฉบับ
|
|
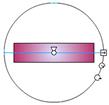
จุดปรับตำแหน่งจุดศูนย์กลางไล่โทนสี
 |
 |
|
 |
|
|
|
จุดศูนย์กลางไล่โทนสี
 |
|
จุดปรับขนาดแนวโทนสี
 |

|
|
 |
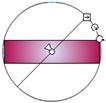
จุดย่อขยายรัศมีแนวโทนสี
 |
|
จุดหมุนแนวโทนสี
 |
 |
|
 |
| |
|
|
|
| |
| |
